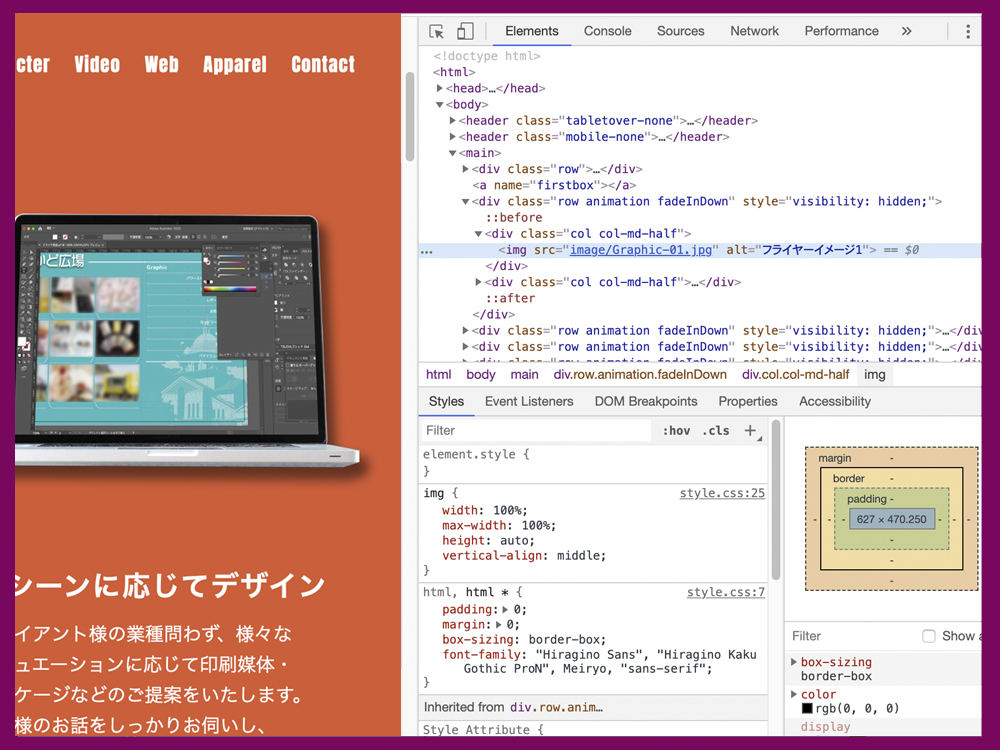
Web


『モバイルファースト』の
Webデザイン
「レスポンシブWebデザイン」と
呼ばれるもので、モバイル・タブレット・
パソコンそれぞれ自動的にレイアウトを
調整するWeb制作をいたします。

『スマホで見やすい』を
モバイルでWebページを見るには、
掲載する情報量を抑えてシンプルに
ページ構成をする必要があります。
「最小限の情報で最大限の効果的
レイアウト」を意識してWebページを
組み立てます。

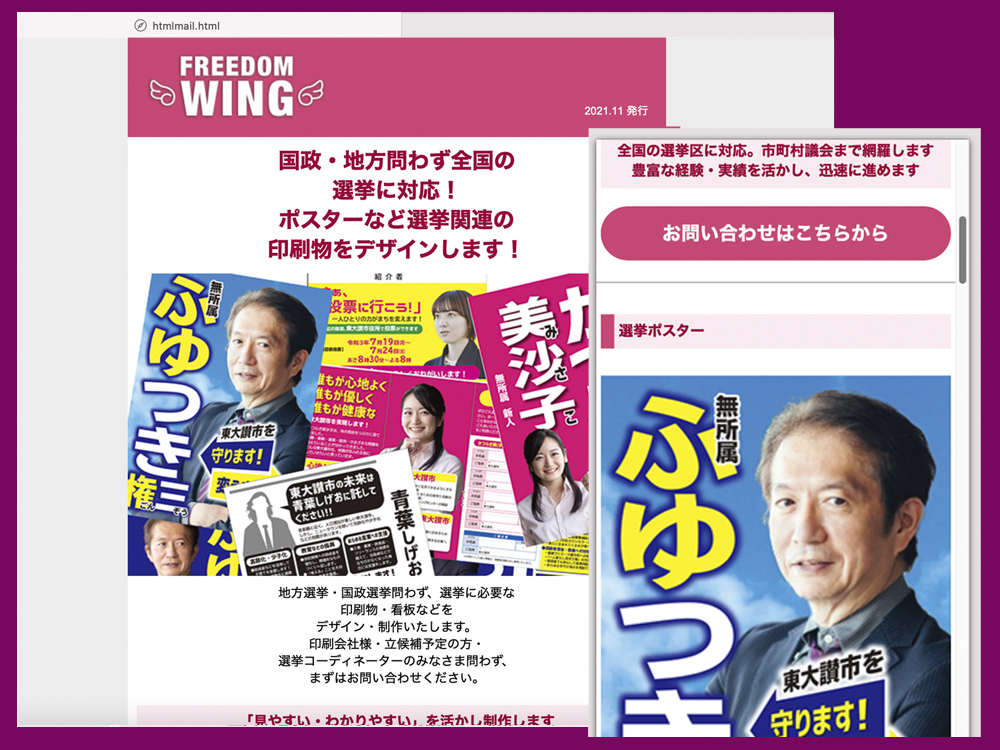
制作見本・1
一枚のページに情報を収める必要のある
ランディングページ・HTMLメールも
制作いたします。

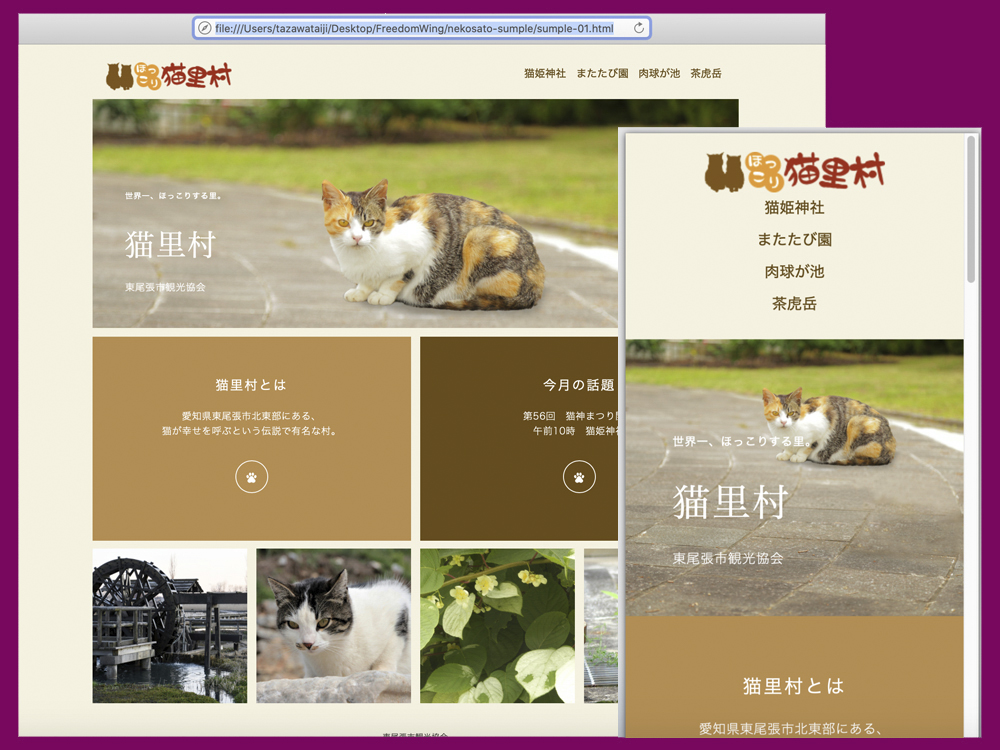
制作見本・2
架空の観光ガイドのWebサイトを
イメージし、ポートフォリオ風に制作
したものです。

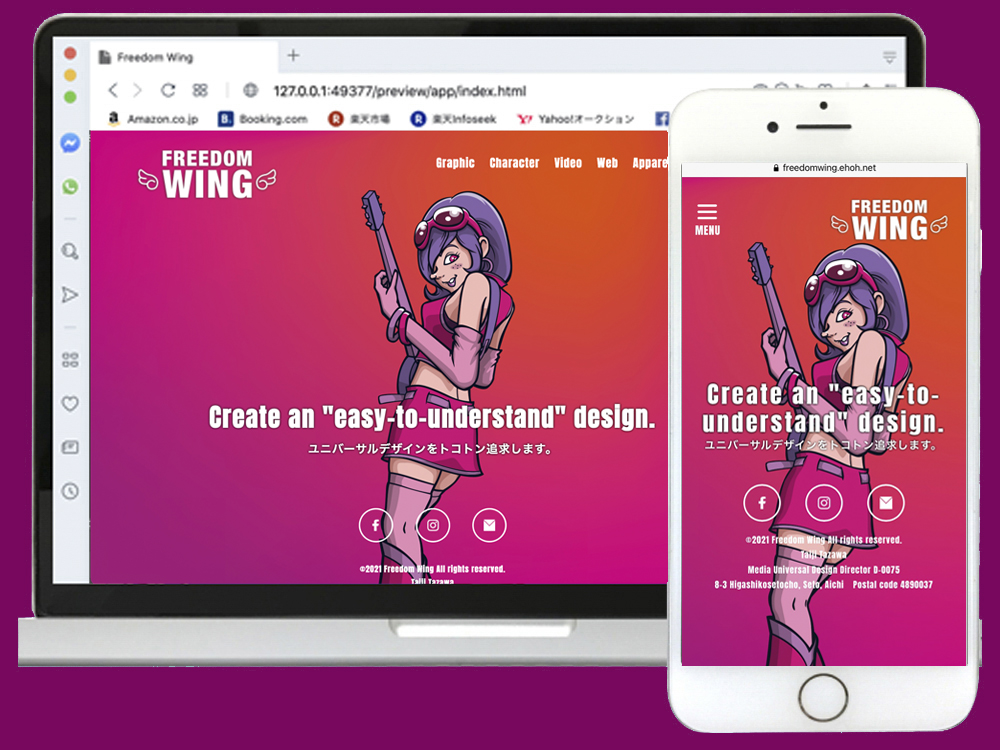
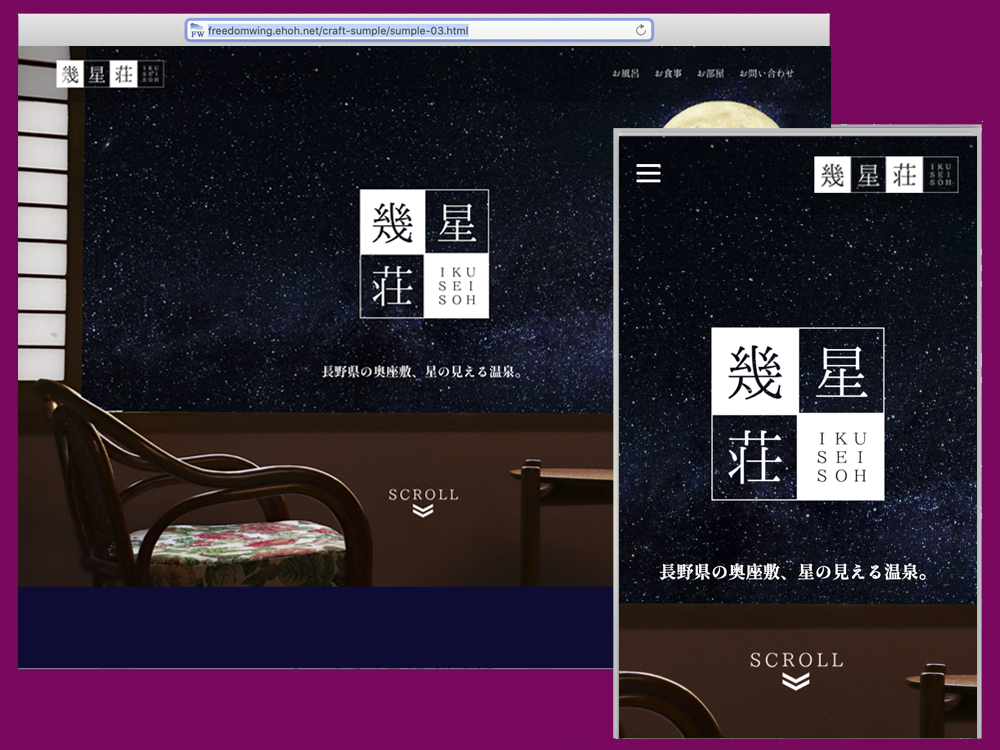
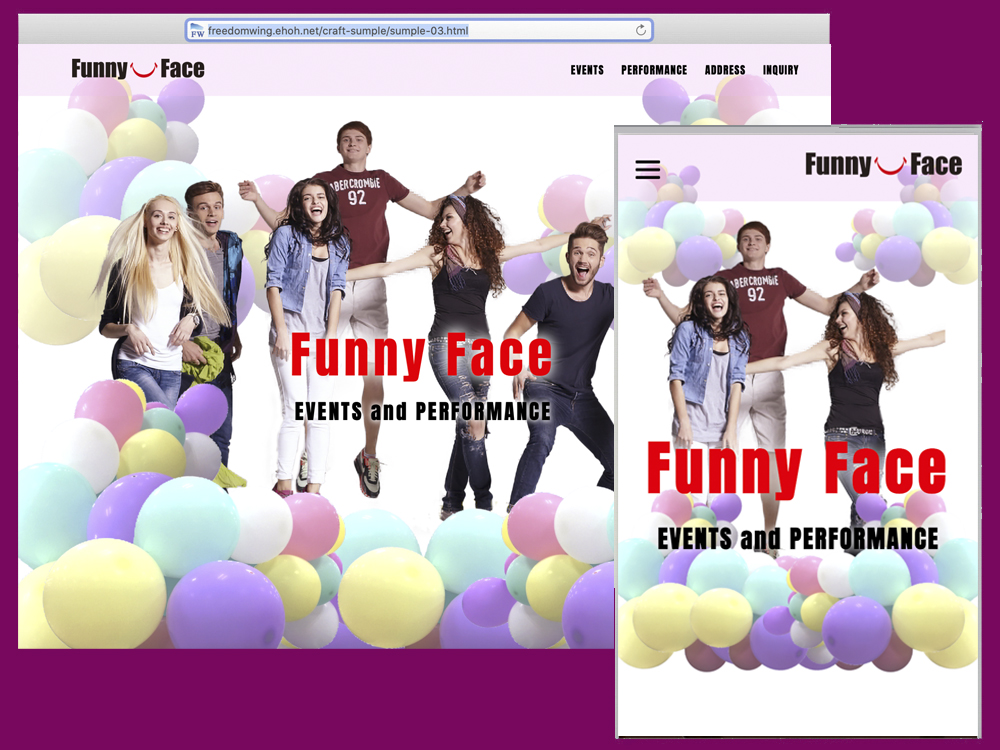
制作見本・3
ホームのページをフルスクリーンにした
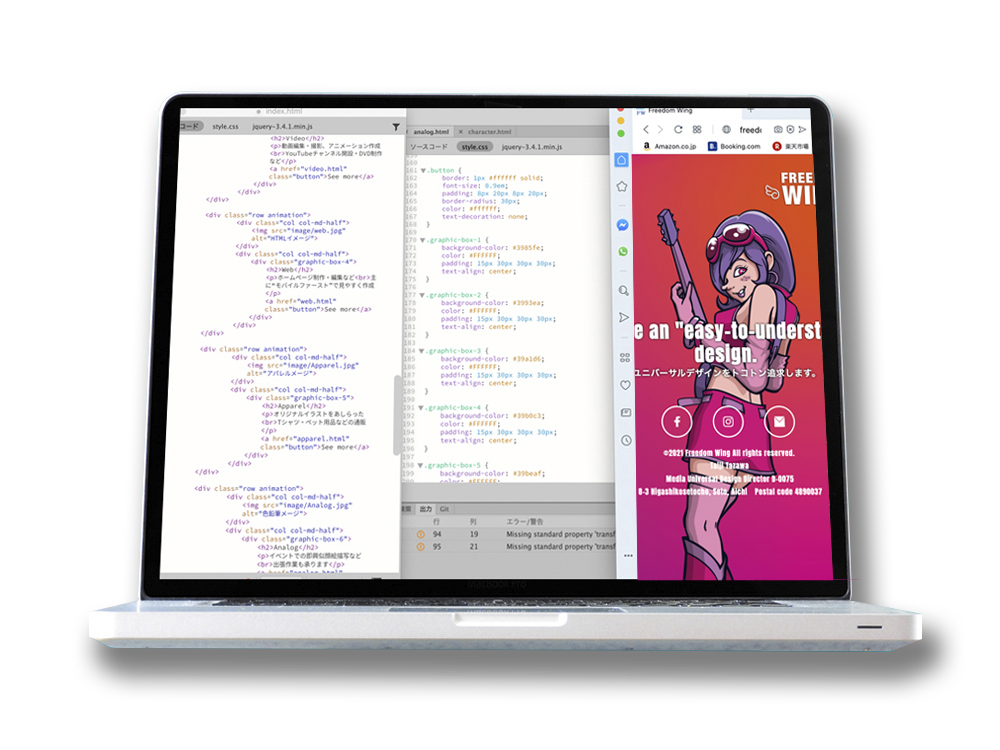
見本です。
この見本は各ページも作成しております。
各リンク先をクリック&タップして
ください。

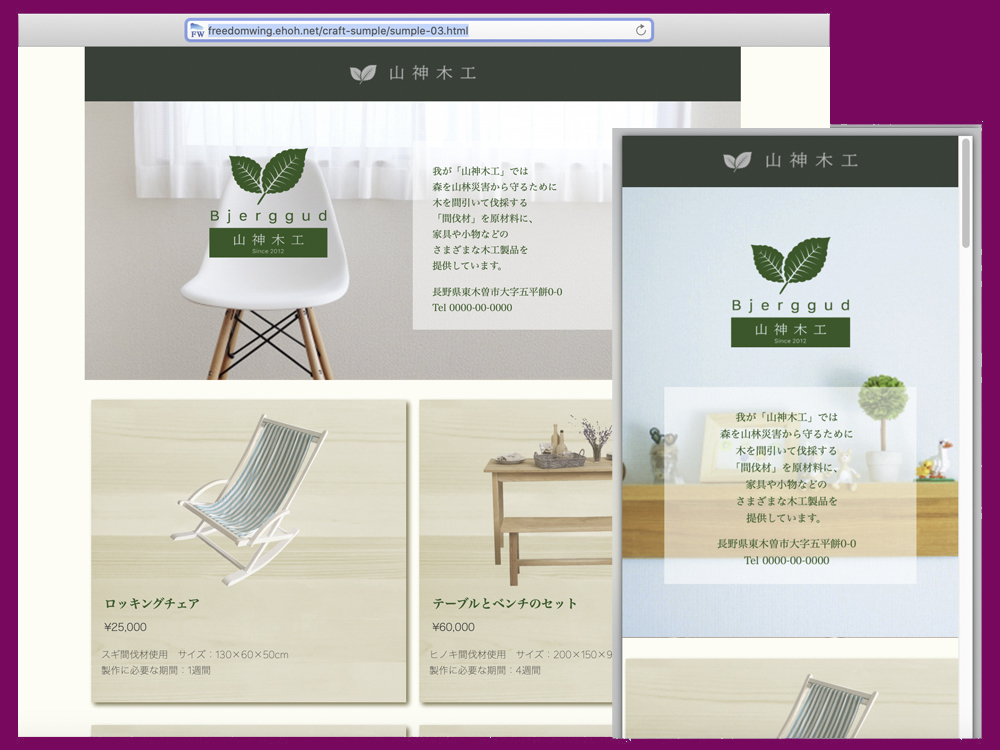
制作見本・4
架空の工房のWebサイトをイメージし、
トップ画像をスライドショー化しました。
jQueryなどのJavaScript
にも対応可能。

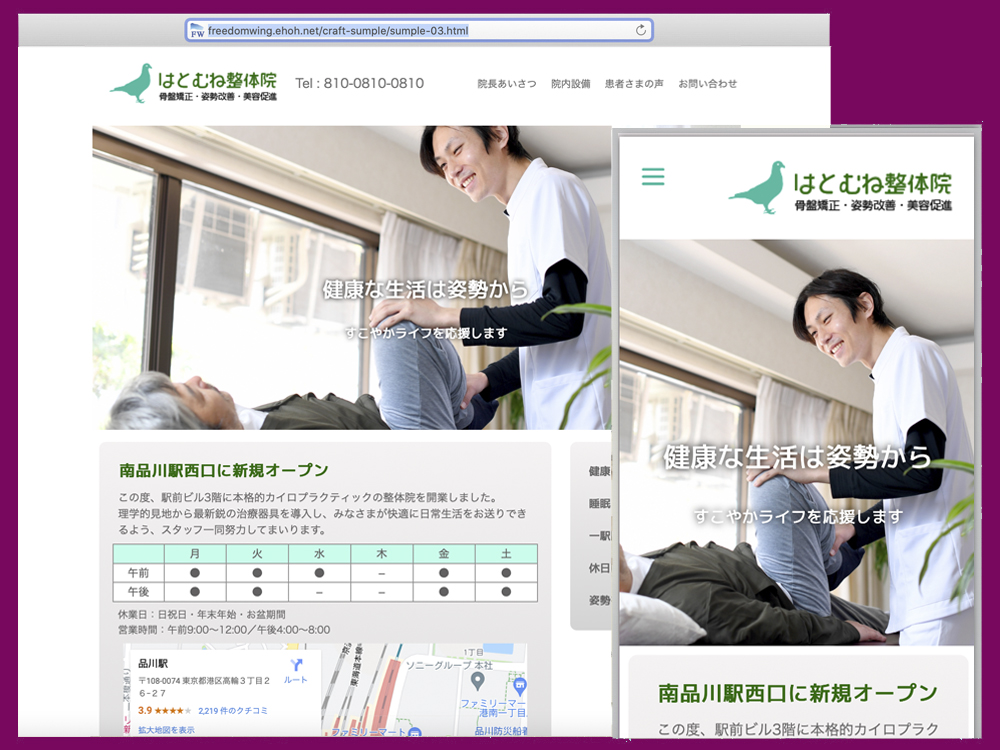
制作見本・5
架空の治療院のサイトをイメージ。
サイドメニューつきのものも、スマホで
スムーズに閲覧できます。

制作見本・6
英語で視差を意味する「パララックス」
の手法を用い背景画像を固定したまま
スクロールする制作例です。
文字のブロックも下からフェードイン。

制作見本・7
慣性スクロールとパララックスを実装する
Luxy.jsを用い、
奥行き感を出した見本。
各要素のスクロール速度や
向きを変えています。
